
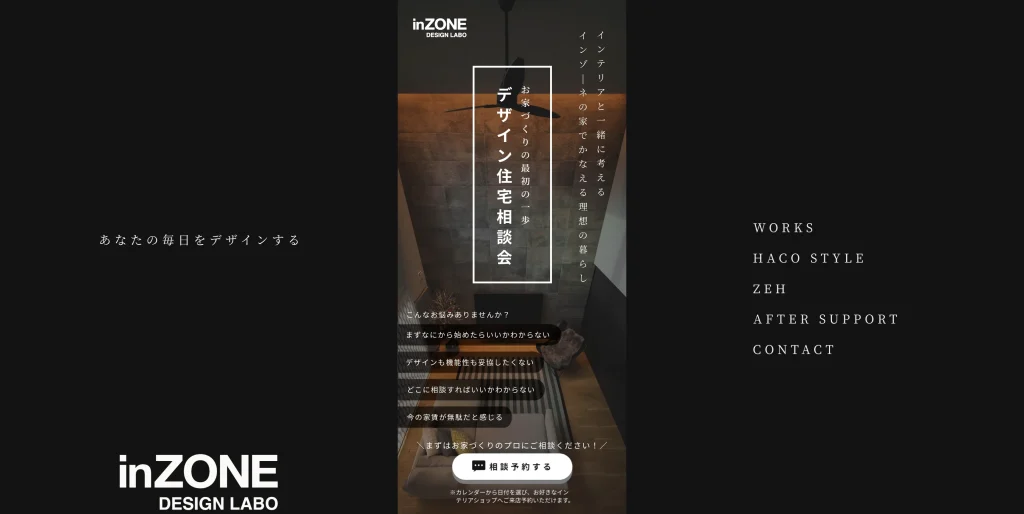
inZONE DESIGN LABO様の販促用LPデザインを担当させていただきました。
本サイトはSNS広告からの着地となるLP。
相談予約への誘導という明確な目的実現のため、直感的に押しやすいボタンを各セクション間に配置。
高いデザイン性は重視しつつも、本来の目的とのバランスを重視しました。
I was in charge of designing the promotional LP for inZONE DESIGN LABO.
This site is an LP that landed from SNS advertisements.
Intuitively easy-to-press buttons are placed between each section in order to achieve the clear purpose of guiding people to make appointments.
While emphasizing high design quality, we emphasized the balance with the original purpose.

昨今、多く見かけるようになった「モバイルファーストデザイン」。
PCでサイトを見た時でもコンテンツ自体はスマホサイズの幅で表示されていて、余白はナビゲーションとして使ったり飾り背景を敷いたりして画面を構成するこちらのデザインを本件では採用。
レスポンシブ対応を考慮する必要がなく、コスト・制作スケジュールを圧縮できるのが大きな魅力です。
“Mobile-first design” has become more common these days.
Even when viewing the site on a PC, the content itself is displayed in the width of a smartphone, and this design was adopted in this case, in which the margins are used for navigation or a decorative background to compose the screen.
The big appeal is that you don't have to consider responsiveness, and you can reduce costs and production schedules.

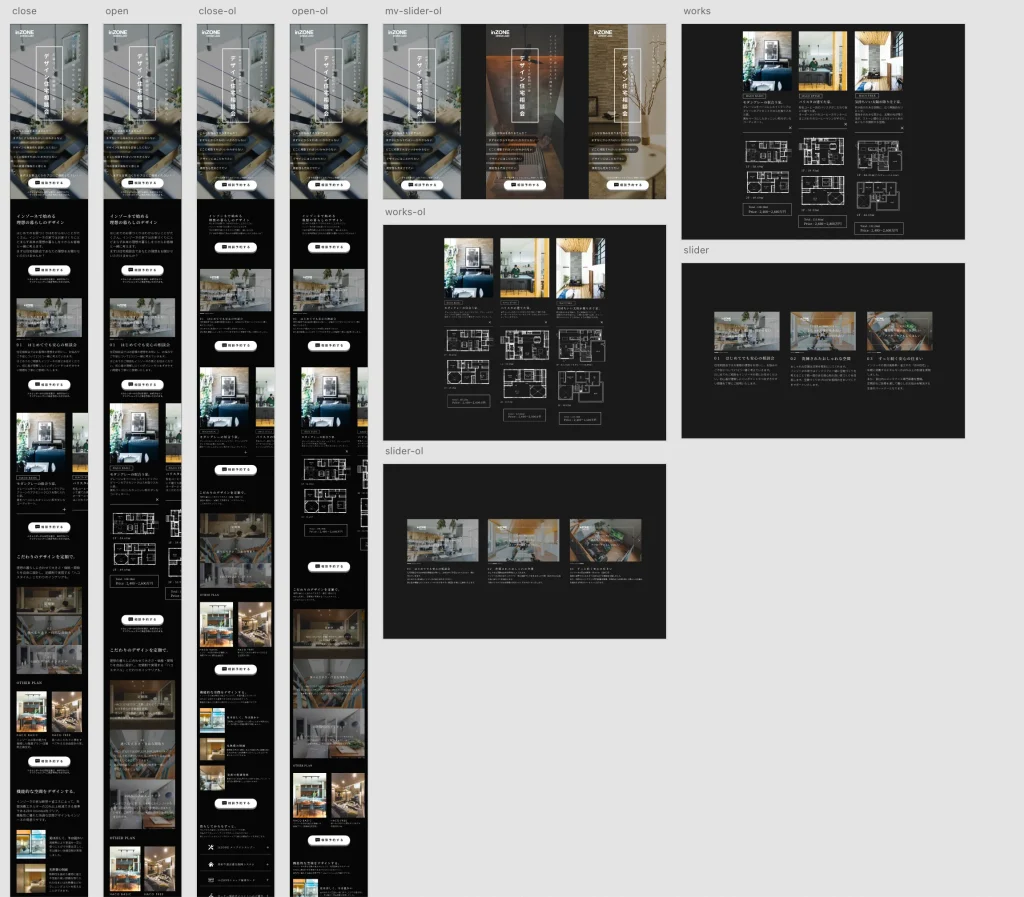
本件で重視したのが「スクロール量」です。
掲載コンテンツが膨大だったため、横スクロールやアコーディオンカーテンなどの技術を複合的に用いることでデフォルトで見せない箇所を作り、全体のスクロール量を最小化しました。
本件ではデザインとコーディングが分離発注のため、コーダー様が気持ちよくコーディングできるように展開前後のデザインを「close」「open」とし、それぞれで別で制作を丁寧に行いました。
In this case, we focused on the "scroll amount".
Since the published content was huge for an LP, we minimized the overall amount of scrolling by creating areas that were not visible by default by using a combination of technologies such as horizontal scrolling and accordion curtains.
In this case, the design and coding were ordered separately, so in order for the coder to code comfortably, the designs before and after deployment were "closed" and "open," and each part was carefully produced separately.