
タスク管理は昔からGoogle ToDoリストを使用しているのですが、独立してからもう少し細かくToDoを調整できるといいなと感じる機会が増えました。
そこで自分だったらどのようなToDoアプリを開発するか検証を行いました。
I've been using Google ToDo list for task management for a long time, but since going independent, I've had more opportunities to wish I could fine-tune my ToDo list in more detail.
So I decided to explore what kind of ToDo app I would develop.

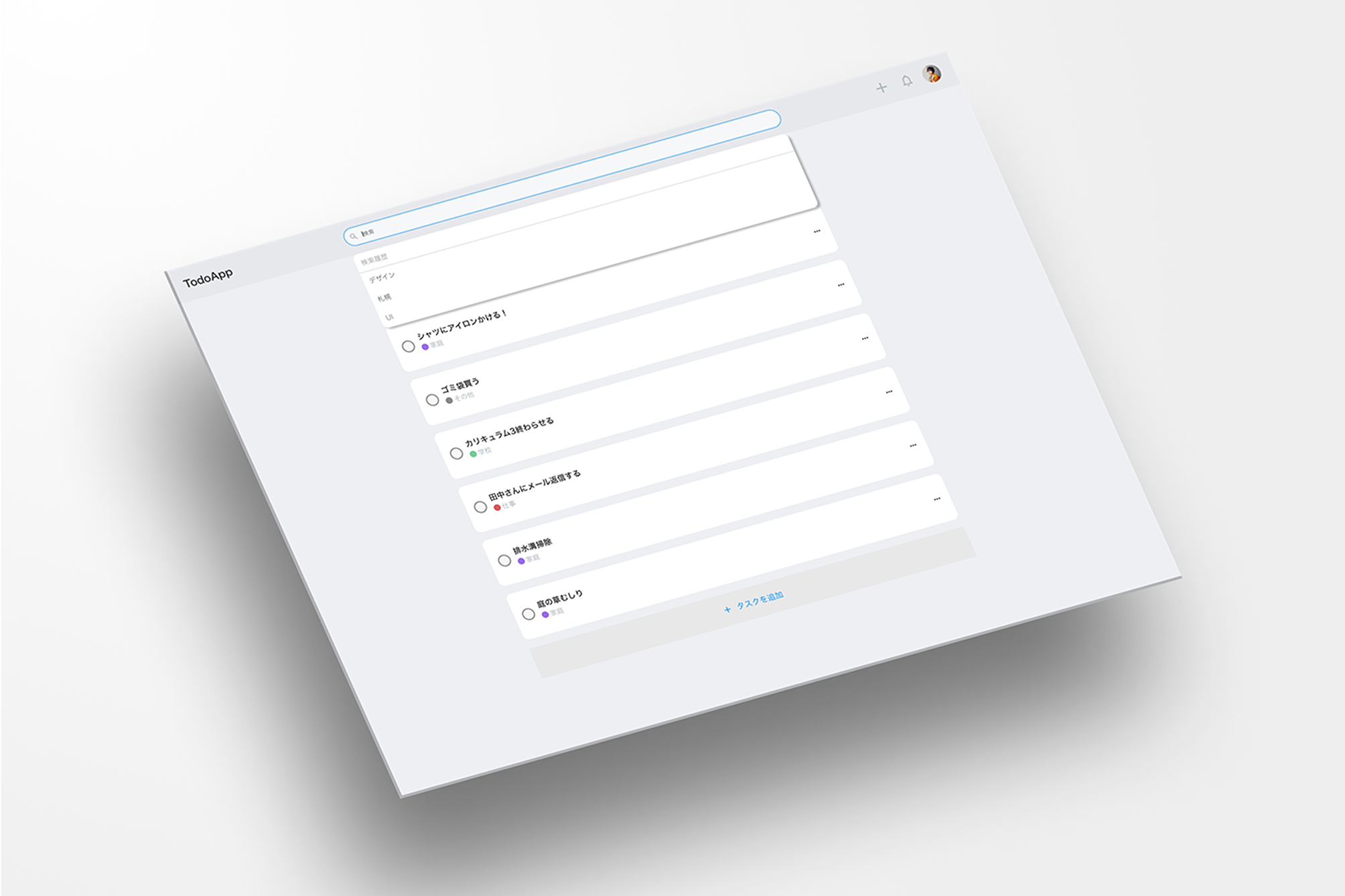
今回はデスクトップアプリを想定してのデザインのため、装飾は最小限に、ユーザー目線で使いやすいUIを追求しました。
特に重視したのは「説明がなくても直感的に使用できること」であり、既存のToDoアプリを複数参考にしながら取捨選択を行い、GoogleTodoにはないカテゴリによるフィルタリング機能や私のように小さいタスクを数多く入力する人向けに検索機能を実装してみました。
Because this design is intended to be a desktop app, I kept decoration to a minimum and pursued an easy-to-use UI from the user's perspective.
I particularly focused on making it "intuitive to use without instructions," and while taking inspiration from several existing ToDo apps, I made some choices and implemented a category filtering function that GoogleTodo doesn't have, as well as a search function for people like me who enter lots of small tasks.

デザインは全てFigmaで行いましたが、単純なデザインではなく、デザインを構造化する「デザインシステム」の構築を丁寧に行っています。
分かりやすいところではUIライブラリ・パーツコンポーネントを作成し、修正に対する耐久力や制作効率の向上を図りました。
今回は趣味で個人制作しましたが、デザインシステムの構築はチーム制作において、工数・コストの圧縮やPJメンバーのコミュニケーションの活性化、プロダクトの品質向上につながるため、弊所としても非常に力を入れています。
All of the design was done in Figma, but rather than simply designing, we carefully built a "design system" to structure the design.
To start with, we created a UI library and part components to make it more durable against modifications and improve production efficiency. This time I created it as a personal hobby, but building a design system is something we at our firm put a lot of effort into in team production, as it can reduce labor and costs, stimulate communication between project members, and improve product quality.
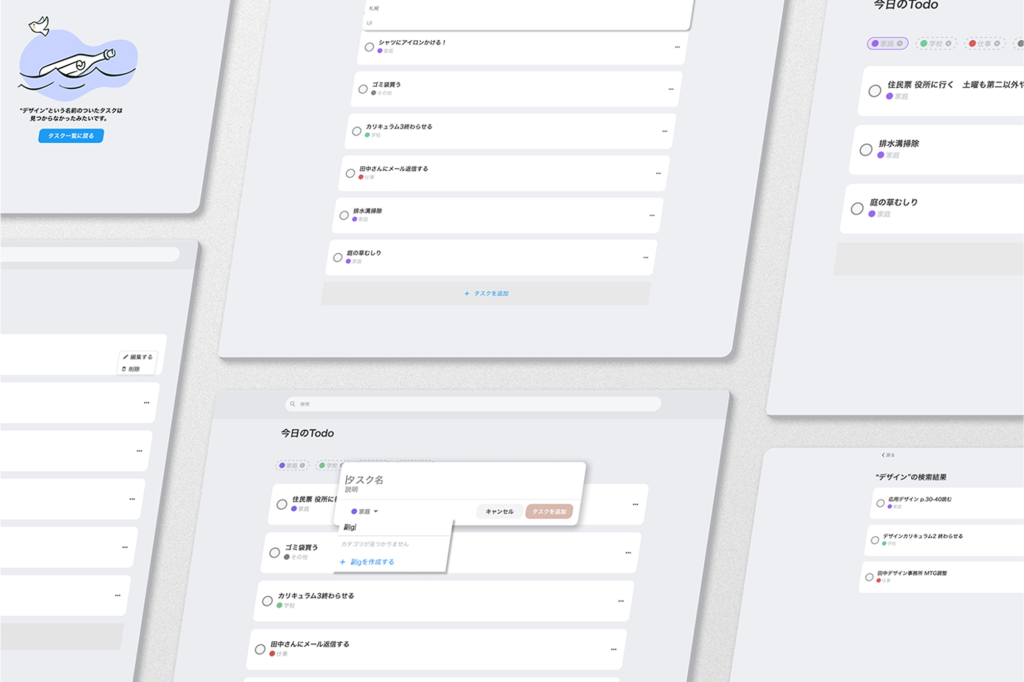
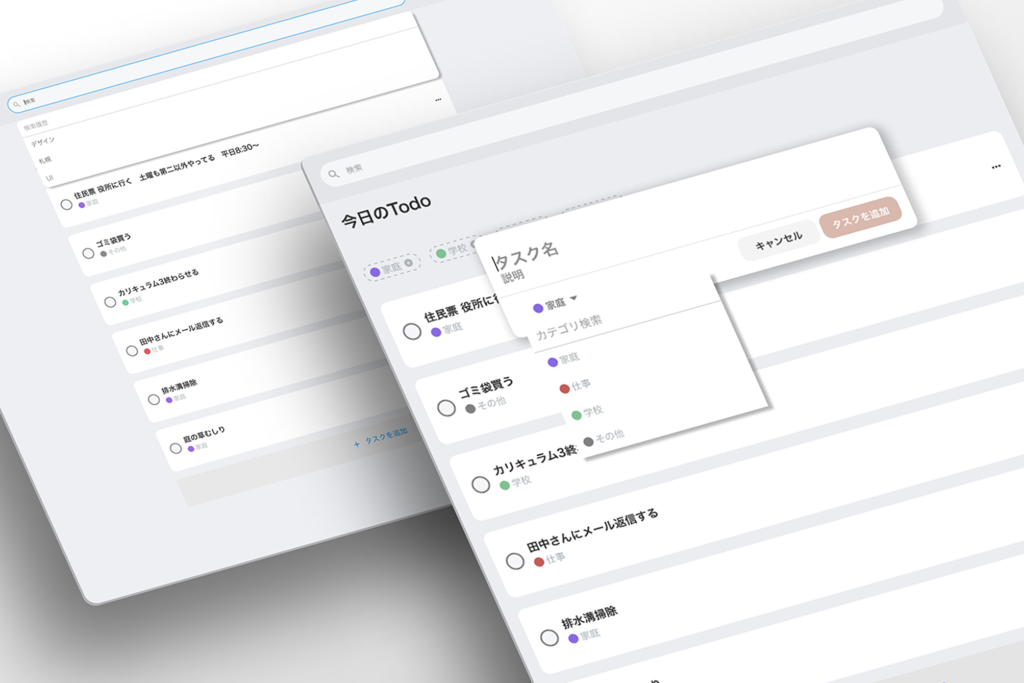
制作したデザインはプロトタイプによる動作検証を行っています。
一昔前のデザインソフトでは画面遷移やボタンアクションの動的検証が難しく、ページを分割してON-OFFなど条件を分岐してデザインに落とし込むことが多かったのですが、現代おいてプロトタイプの作成は必須ですし、弊所では義務的にプロトタイプの作成まで責任をもって担当させていただいております。
動作をテストしてみて初めて気づくこともありますし、なによりお客様のイメージの解像度が飛躍的に高まることが最大のメリットであると考えています。
We test the operation of each design we create using a prototype. With older design software, it was difficult to dynamically test screen transitions or button actions, so we often divided the page and branched conditions such as ON-OFF into different sections before incorporating them into the design.
However, creating prototypes is essential in today's world, and our firm is obligated to take responsibility for creating prototypes as well. Sometimes you only notice something after testing the operation, and we believe that the greatest benefit is that it dramatically increases the resolution of your image.