
教育関係人口1億人を掲げ、学校教育のキャリア教育・探究学習の支援を通して、子どもたちが社会とつながりながら学び、成長できる環境の創出を目指す株式会社すみか様のリブランディングを担当させていただきました。
We were in charge of rebranding Sumika Co., Ltd., which aims to create an environment where children can learn and grow while connecting with society through supporting career education and inquiry-based learning in school education, with a goal of 100 million people related to education.
本件には複数名のクリエイターが関与していますが、個人情報保護の観点から大枠はぼかそうと思います。
私は全体を統括するPM(プロジェクトマネジャー)という立場で主にプロジェクトに携わらせていただきました。
PMを行ううえで重視すべき指標と世間一般で言われているのがQCD。
QCDとは、「Quality(品質)」「Cost(コスト)」「Delivery(納期)」の頭文字をとったもので、プロジェクト管理における最重要指標といえます。
正直、当たり前すぎて意識するまでもない指標しかないのですが、とりわけクリエイティブ業界においては「Quality(品質)」は重要な指標の1つと言って良いでしょう。
テンプレート等でデザインっぽいものを簡単につくれる現代において、プロに制作を依頼する主の目的はやはり「品質」にあるためです。
また、同時に意識したいのが、使い回しのしやすさ・将来的な拡張性・トレンドに左右されにくい普遍性・多くの方に優しいバリアフリー設計など実運用を見据えたデザインです。
クリエイティブはつくって終わりと思われがちですが、つくったあとが本番です。
なぜならクリエイティブとは「手段」だからです。
クライアントさまには必ず課題や目的があります。そうでなければコストをかけてクリエイティブを発注する意味がないからです。
「問い合わせを増やしたい」「ネット販売で売上を立てたい」など目的が言語化されていればわかりやすいですが、実際はクライアントさま自身が上手く言語化できていないことがほとんどです。
特に今回のようにWebサイトが既に存在しているにもかかわらず、リニューアルを実施する場合は「なぜやるのか」を言語化し、クライアント・チームメンバーとシェアすることが重要であると考えています。
01.企画
上述の「なぜやるのか」を明確にするために弊所で実施しているのが「量質混合調査」です。
量質混合調査は大学で研究を行っていたときから自分が大切にしてきているアプローチの1つで、数値データを用いて調査対象の特徴や傾向を把握する「定量調査」と人の感情、価値観、行動の背景にある理由や心理などを、インタビューや観察を通して深く掘り下げて理解する「定性調査」をセットで行うという手法です。
全て説明すると長くなりすぎるので一部抜粋すると、例えば本件の定量調査では50名を対象に、CV設定を目的とするデジタルコミュニケーションに関するアンケート調査を実施しています。
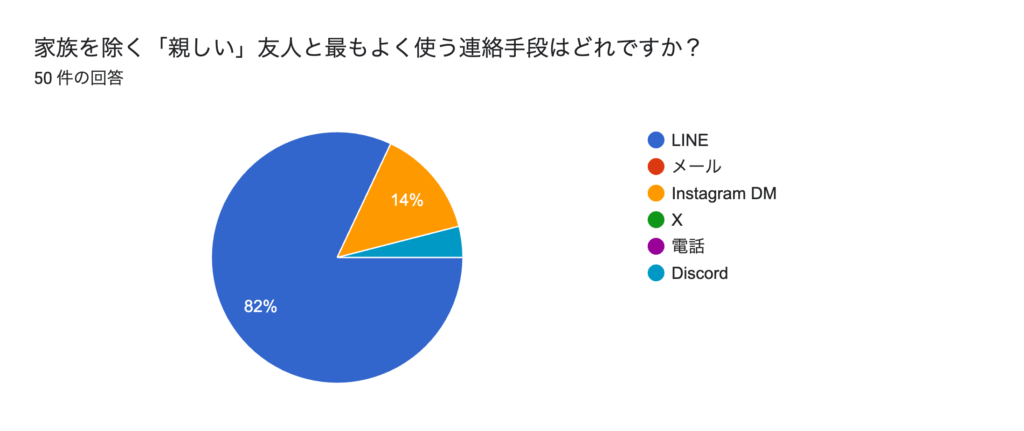
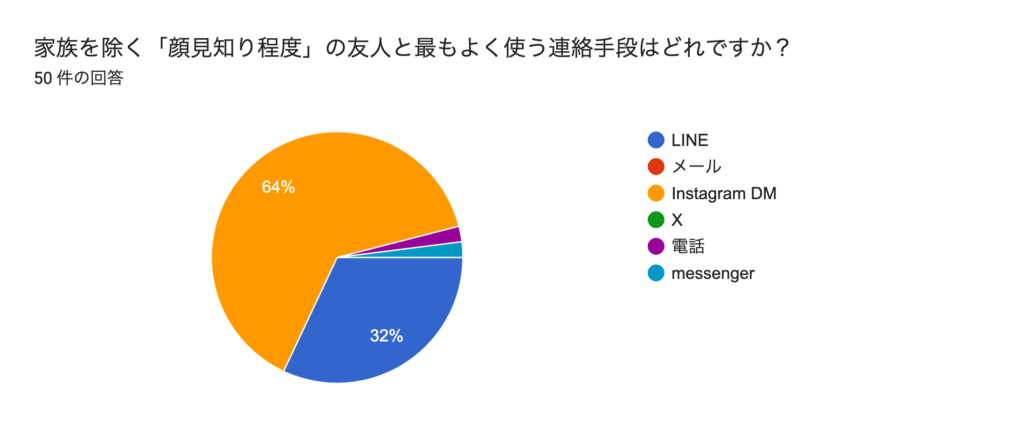
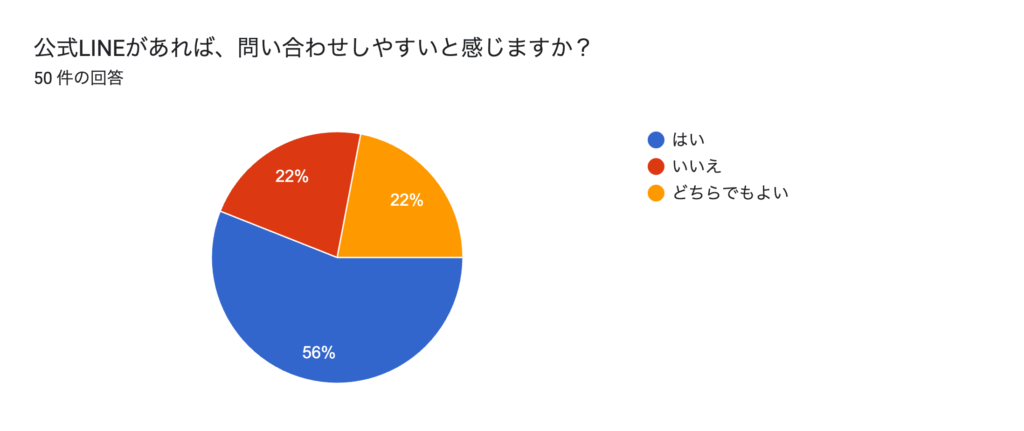
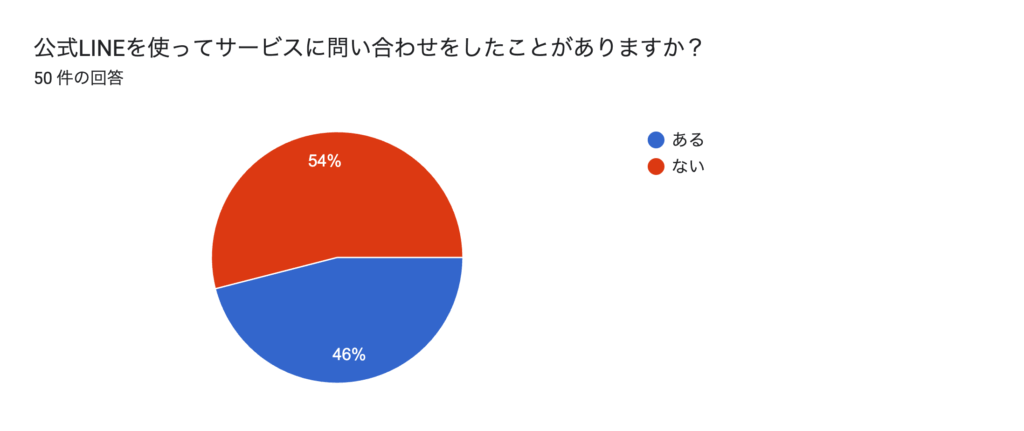
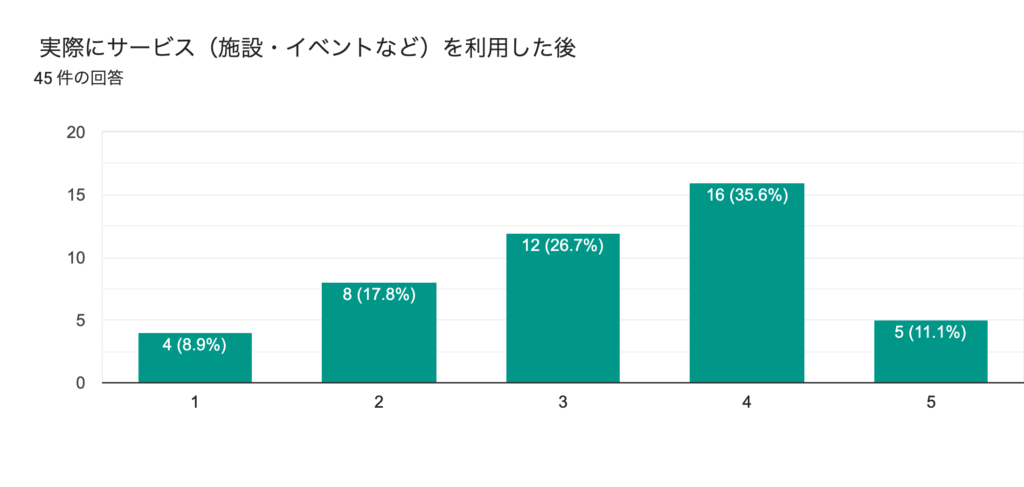
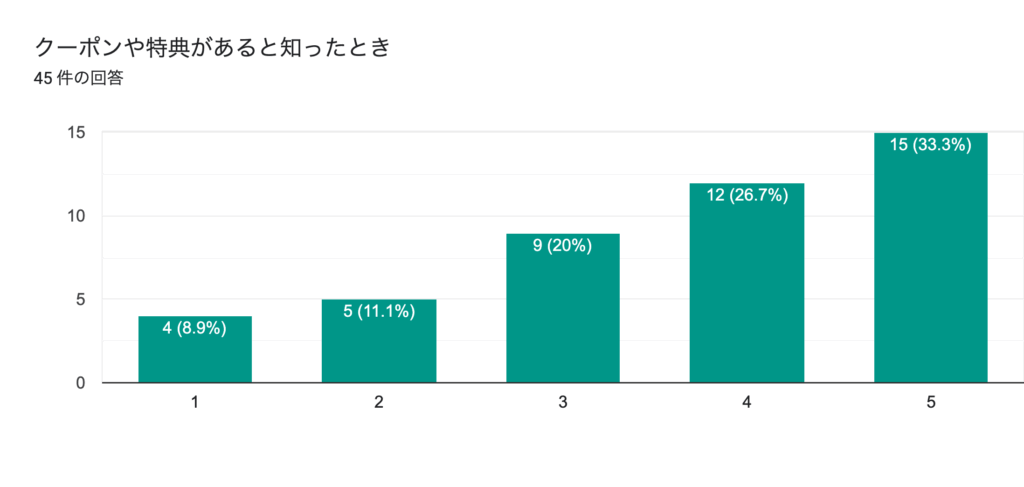
以下は定量調査結果の一部抜粋です。






上記の情報は全数を統合した調査結果ですが、実際の分析では世代ごとに区切って情報を細かくみます。
例えば上記のデータから下記のようなようなことが示唆されました。
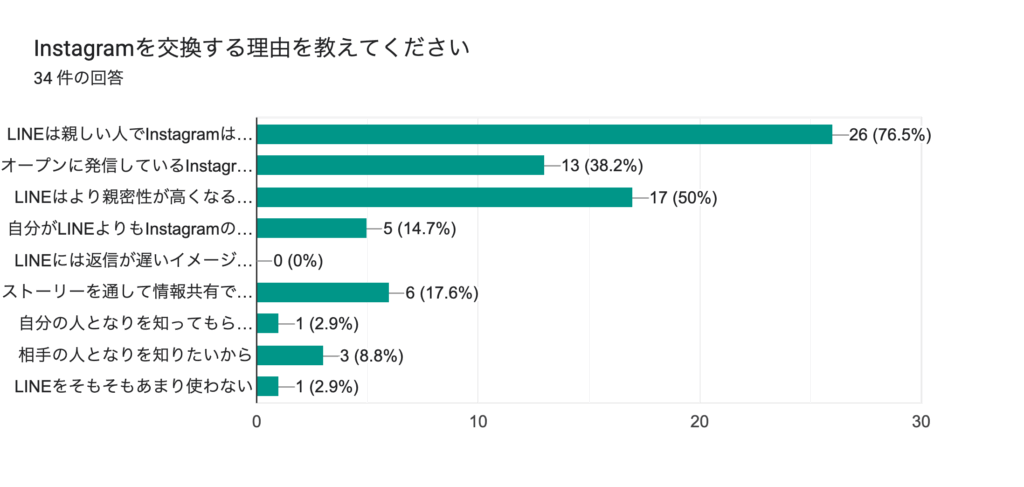
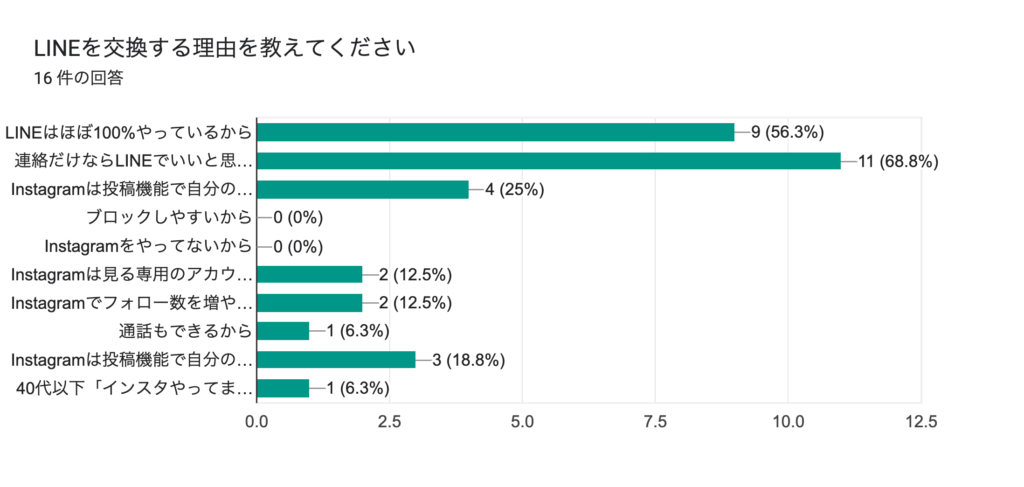
①20代以下世代は親密度に応じて主要コミュニケーションツールを変更しており、LINEによるコミュニケーションは20代以下世代にとって一定以上の親密度が必要となる
②しかし、友だちの対象が「公式LINE」となるとデータは反転。30代以上世代からは「個人情報保護などへの不安視」のような観点からネガティブなデータが算出される一方、20代以下世代から公式LINEへの抵抗感は少なかった。
③②のような結果となった背景にはコミュニケーションが「単方向」or「双方向」があると考えられた。






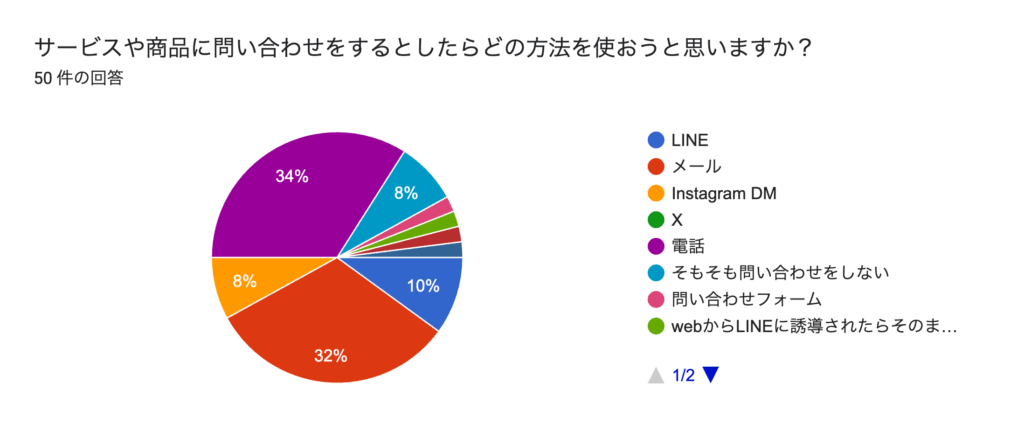
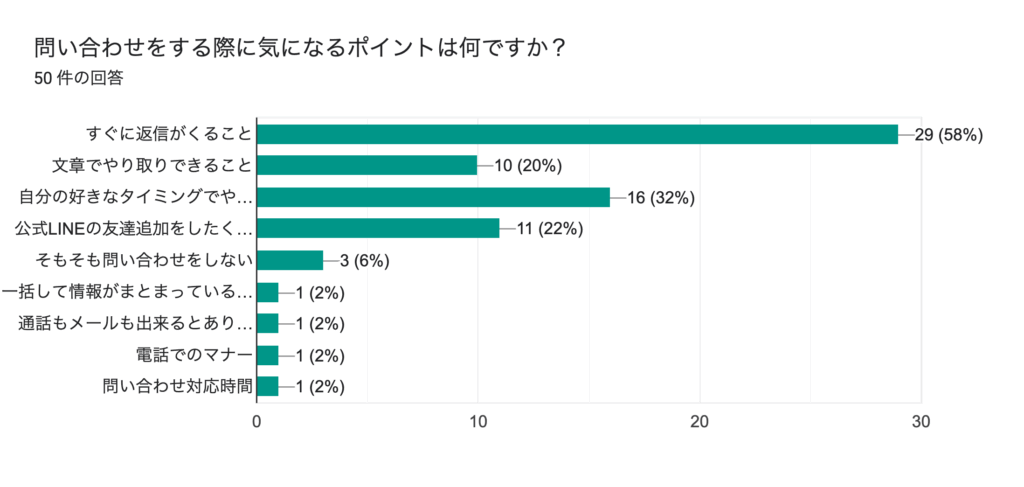
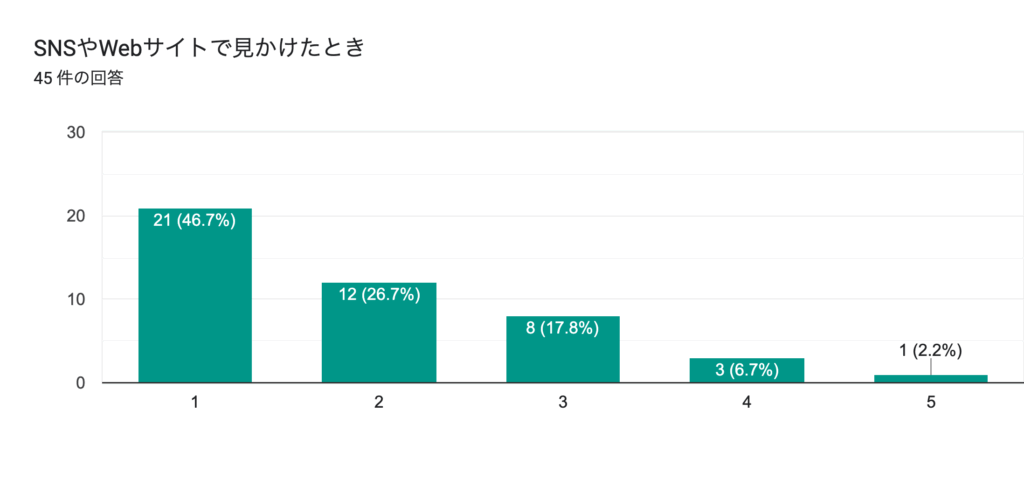
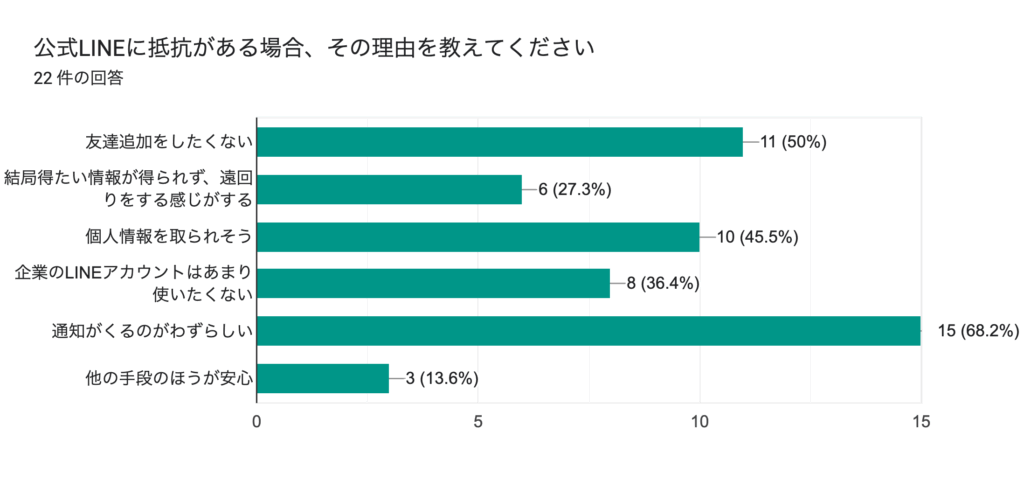
調査後半ではより公式LINEについて深堀りしており、上記のデータからは下記のような示唆されたといえます。
①公式LINEともだち追加は「サービス体験後」となることが多い
②「予約」や「割引」など明確な恩恵があれば体験前の友だち追加も可能
実際にはこの定量調査と平行してインタビューによる定性調査も実施しています。
【定性調査対象】
①クライアント
②学生
③子をもつ親
④チームメンバー
4属性のターゲットにインタビュー形式で定性調査を実施。
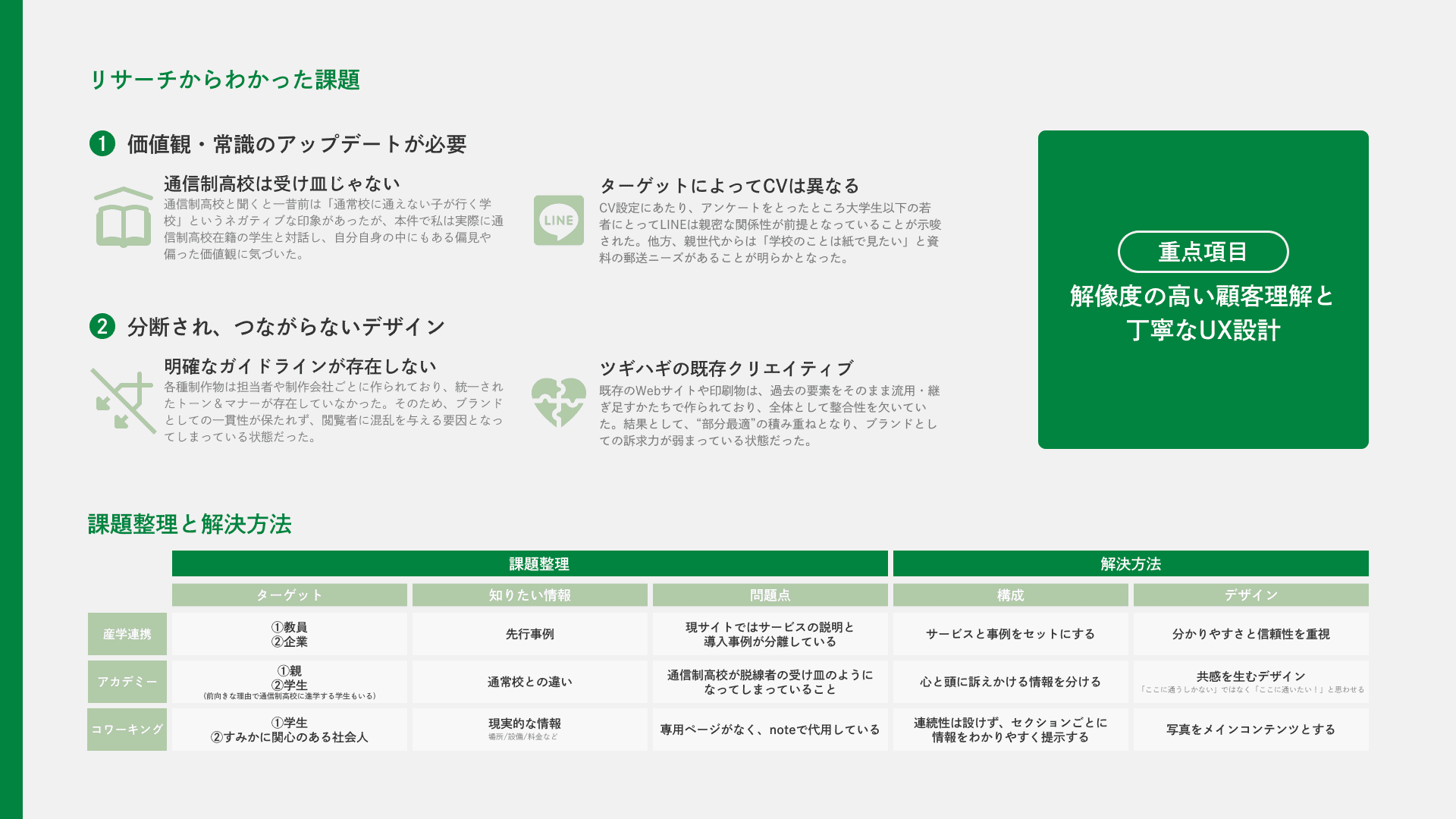
定量・定性2種の調査結果をまとめたのが下記のシートです。

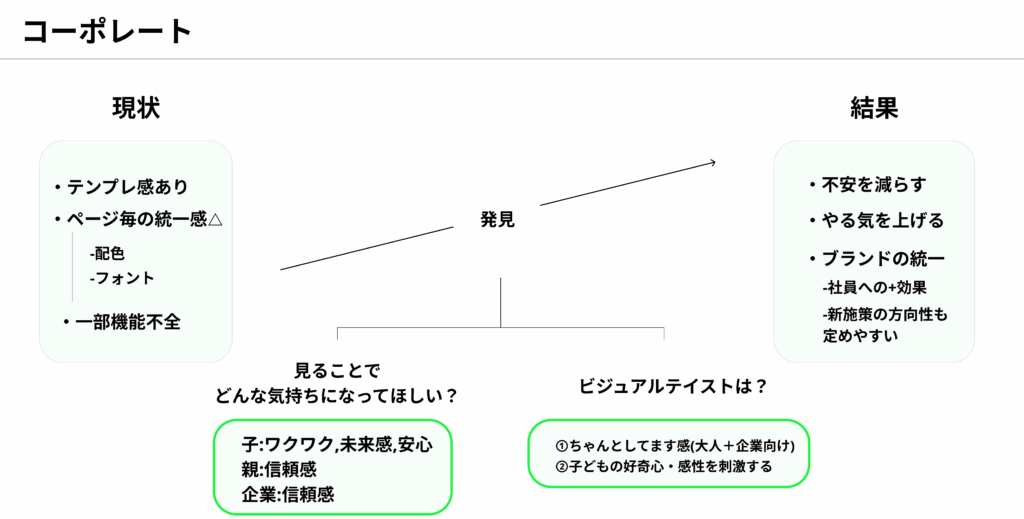
まず2種の調査から課題を抽出し、クライアントさまの3種のサービスにそれぞれ当てはめて課題整理を行い、具体的なアクションプランとして「構成」「デザイン」の2つの切り口から大雑把な方針を言語化しました。
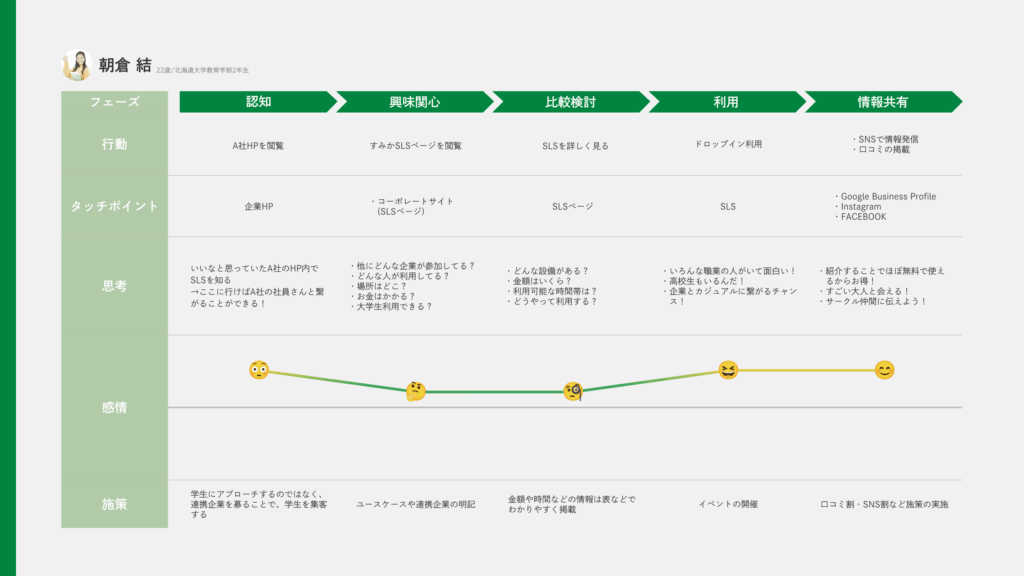
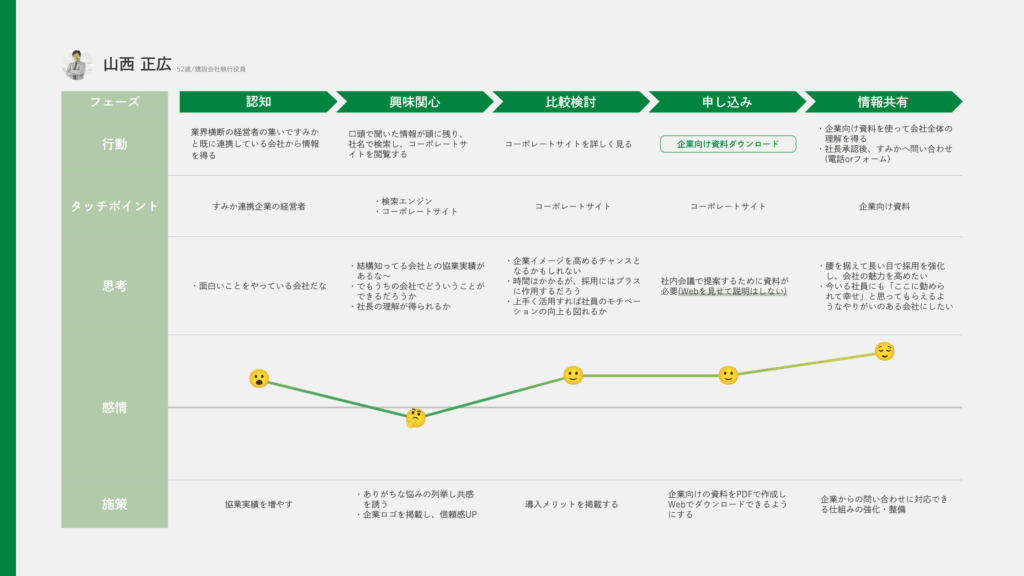
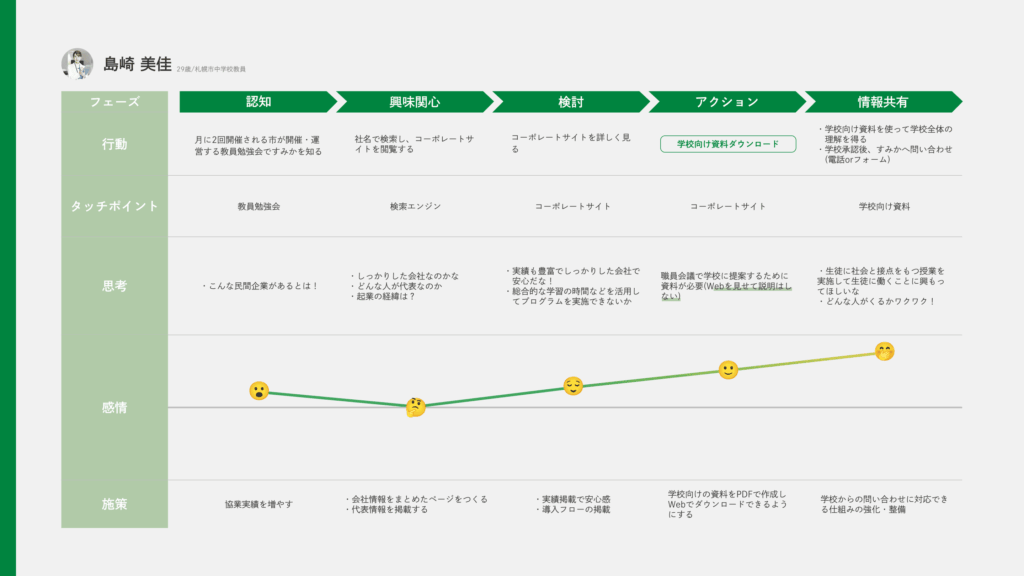
ユーザー体験をデザインするUXデザインでは商品やサービスを利用する典型的な顧客像である「ペルソナ」と顧客が製品やサービスを認知してから購入し、利用するまでの過程を、時系列で可視化する「カスタマージャーニーマップ」の2種を必ず作成します。





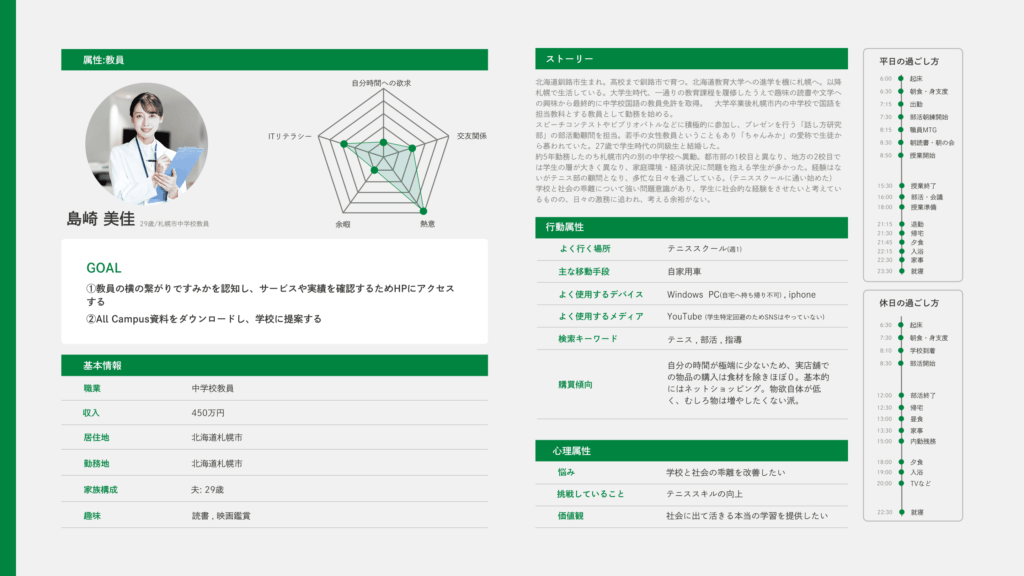
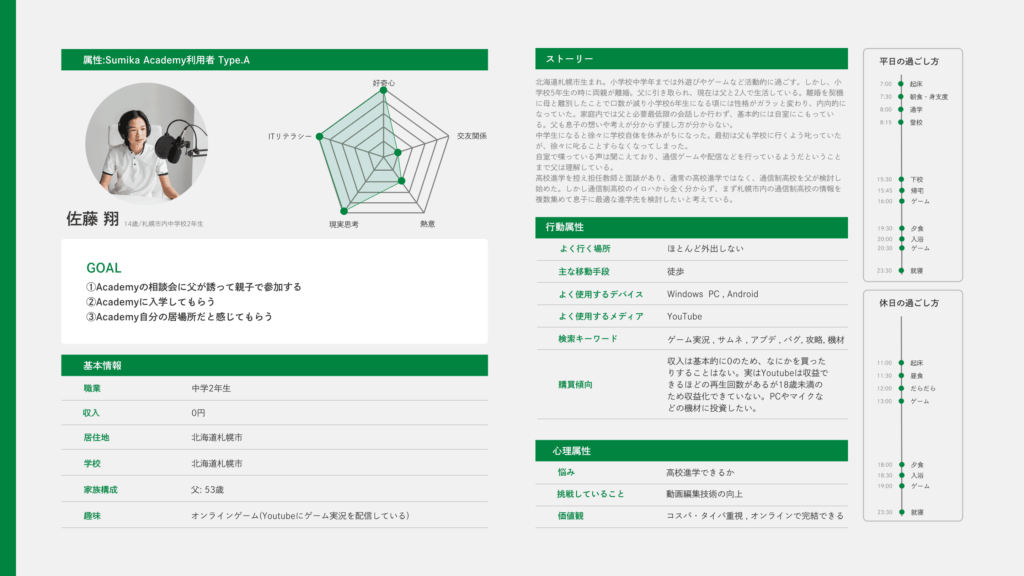
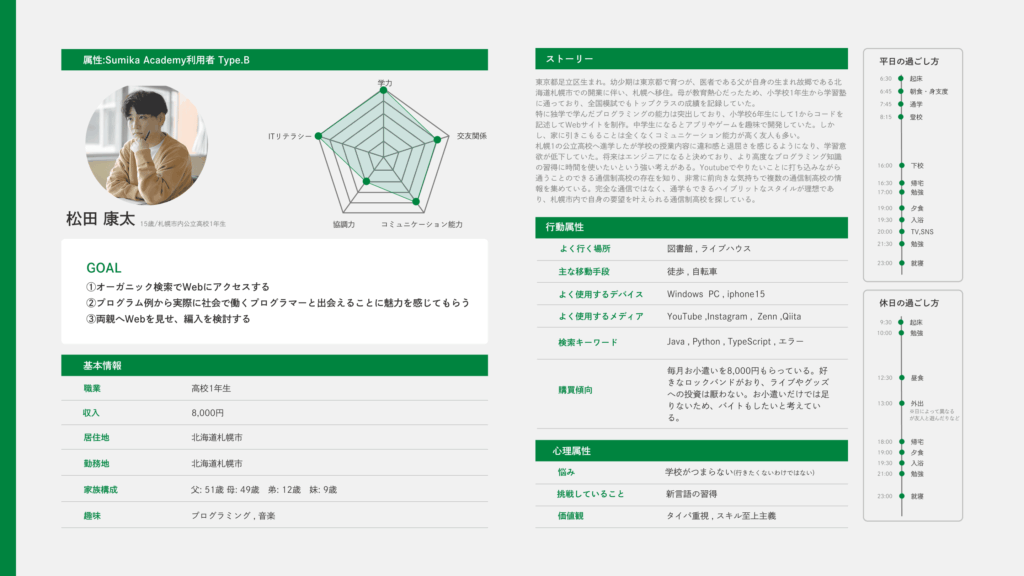
本件では各サービスごとに分けて5種類のペルソナを設定。
このペルソナは量質混合調査でのリサーチをもとに設計します。
長くなるのでここでは詳細を割愛しますが、具体的には、定性調査で複数名(大体3名くらい)の方へインタビューを行い、共通する因子を抽出します。
その共通因子をもとに形作られる人物像を私は「統合ペルソナ」と呼称しています。
本件で作成した5名の人物はすべて統合ペルソナであり、実際に対話を重ねて非常に現実に即して作成しています。
個人情報はふせますが、中には特定の人物を完全にモデルとした統合ペルソナも存在します。

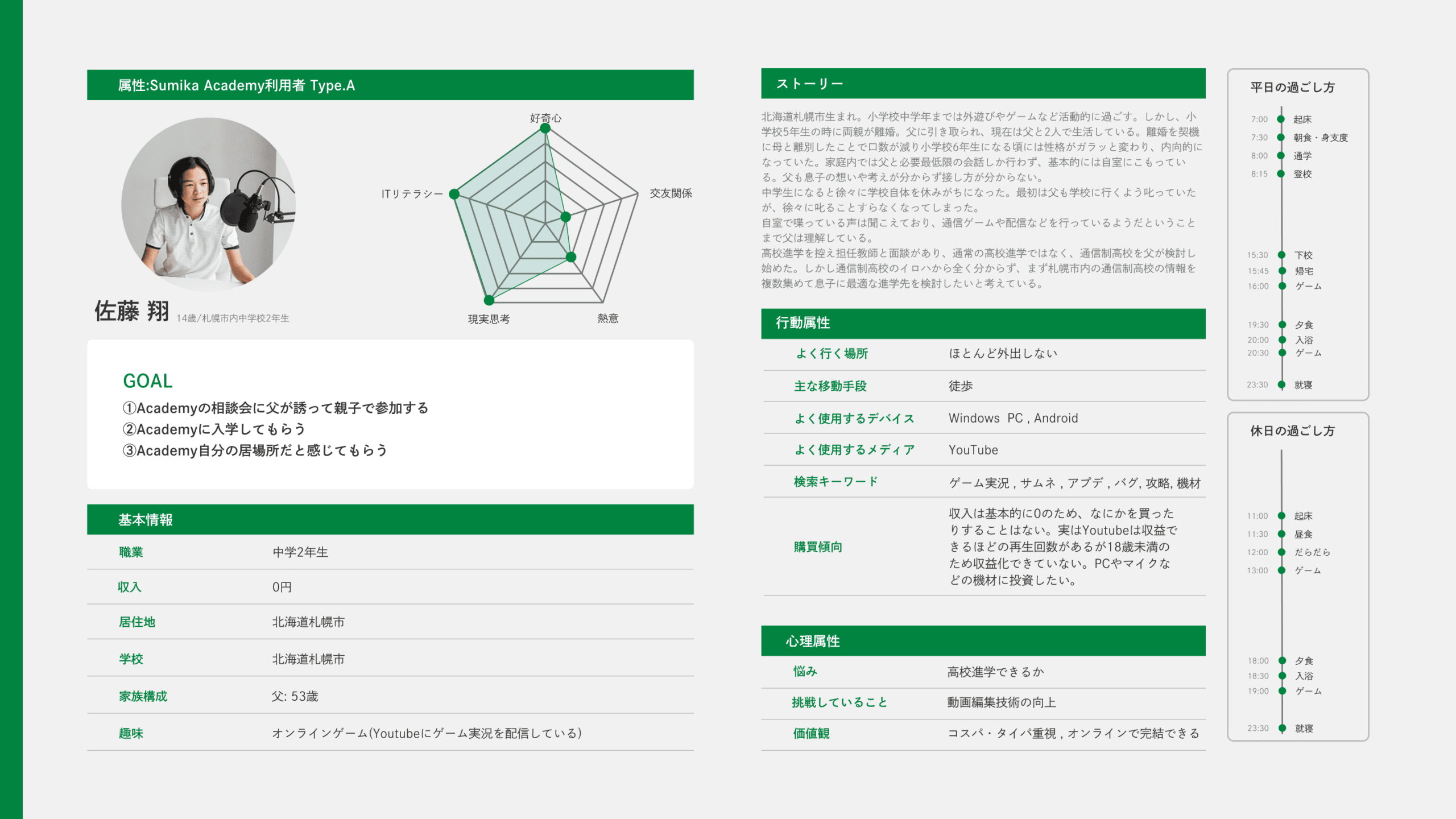
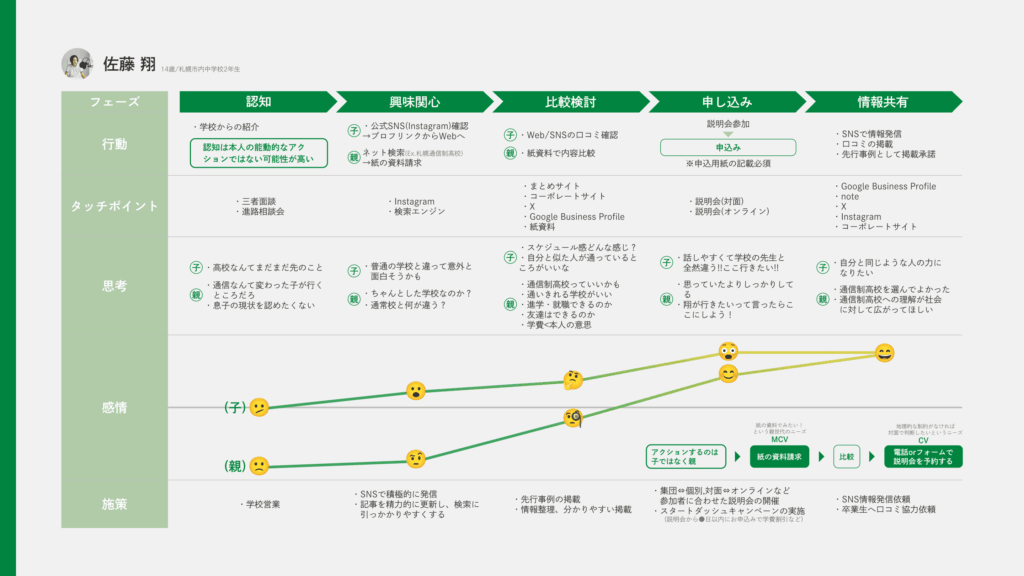
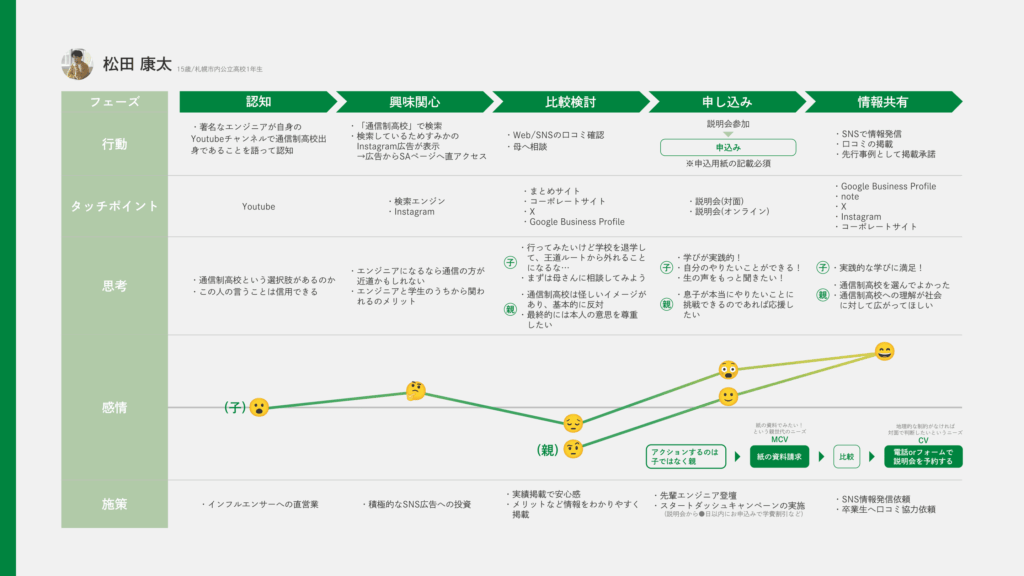
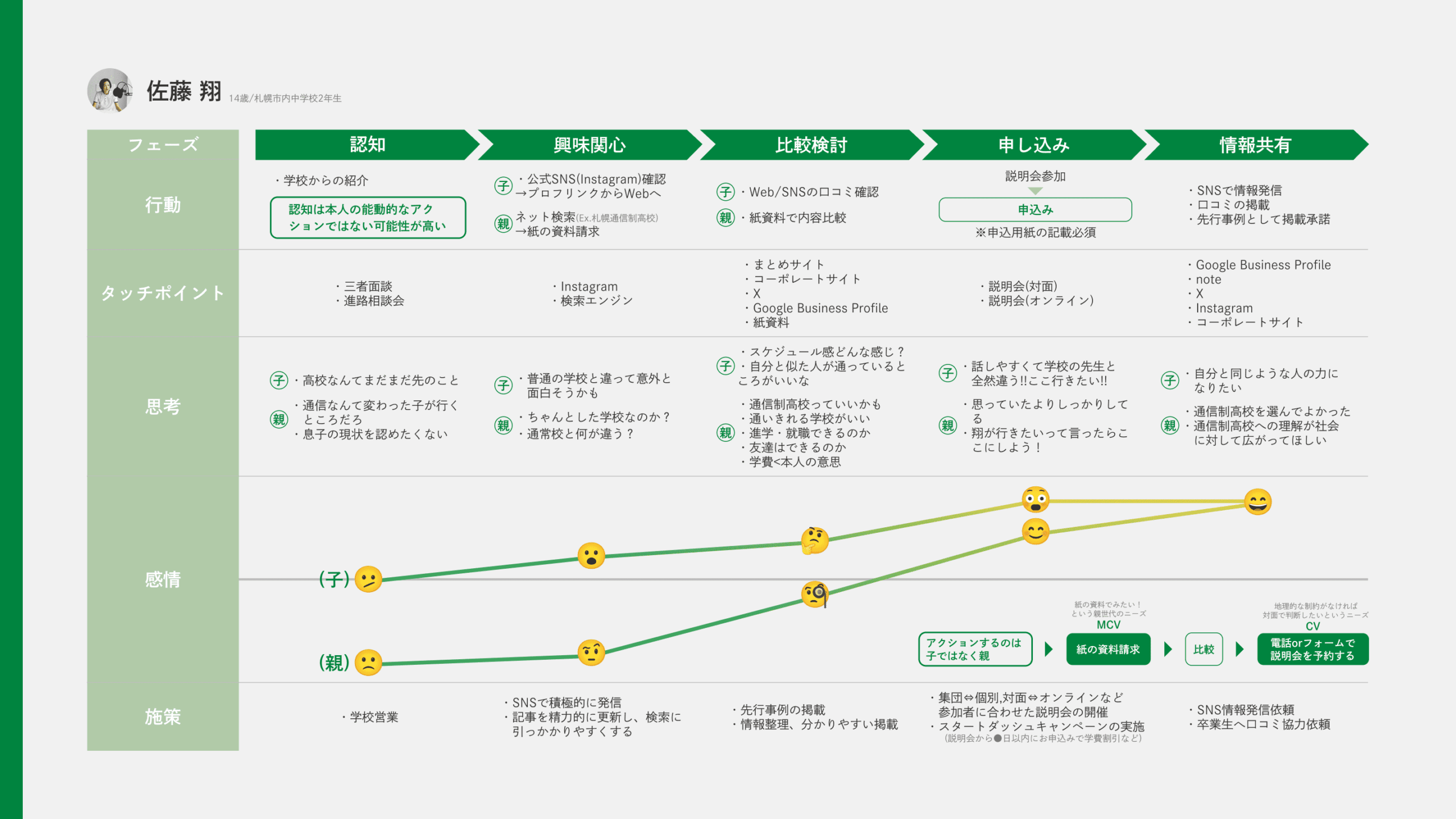
佐藤翔くんを例にもう少し詳しく説明させてください。
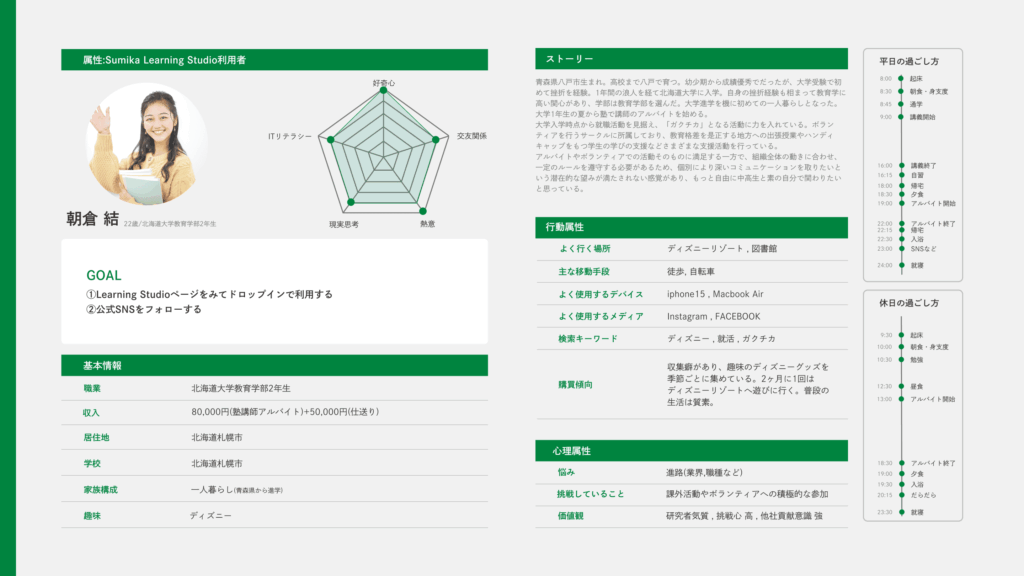
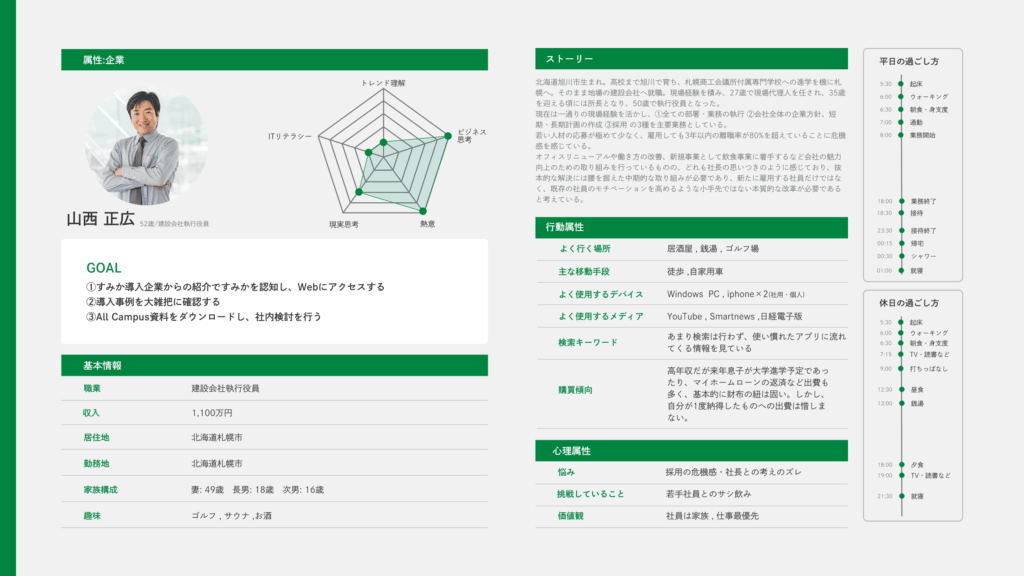
ペルソナを設定したら弊所独自のこの「ペルソナシート」へ情報をまとめます。
シートは大雑把に分けると①個人情報,②基本情報,③ストーリー,④行動属性,⑤心理属性,⑥タイムスケジュールの6項目で構成されており、この情報を1枚にまとめているというのも地味に大事だったりします。
独立仕立てのころは顔写真等は入れていなかったのですが、ある時から顔写真(もちろんフリー素材ですよ!)を入れるようになってからペルソナがよりリアルに生き生きとし始めた感覚があり、今ではこの形式が弊所のスタンダードです。
大切なことはこの「生きたペルソナ」だと私は考えています。
そもそも多くの企業で「ペルソナの設定」自体が目的となってしまっていることが多く、私はそれは非常にもったいないことであると思っています。
そもそもペルソナ設定はクライアントさまやチーム間での目線合わせに非常に有効な手段だと私は思っており、ペルソナをリアルに描けると「この人だったらこんな行動はしない」「逆にこういう機能があるとこの人なら使うんじゃないか」とリアルな行動パターンを想定しやすくなります。
そしてそれを図解したのがカスタマージャーニーマップです。





認知からアクションまでの工程を①行動,②タッチポイント,③思考,④感情,⑤施策の5軸で区切って1枚に収めた形式弊所のカスタマージャーニーマップのスタンダードとしており、本件でもスタンダードに即して図解を行っています。

例えば本件であればカスタマージャーニーマップを作成したことで、下記のような気づきがありました。
①通信制の学校だからz世代に刺さるデザインにしよう!
問い合わせもフォームじゃなくてLINEの方がいいんじゃないか!
↓
②高単価かつ人生の重大な岐路となる進路選択を学生1人でするわけがない。特に学費は基本的に親が払うのだから、親も納得しなければ入学にはいたらない。
↓
③親世代となる40代以上に調査したところ、「学校のことは紙でみて検討したい」というニーズが判明し、パンフレットの作成と紙媒体の資料請求機能が必要であることがわかった。
一見すると当たり前にみえるかもしれませんが、この認識をクライアントさまやチーム内でシェアできているかどうかはその後の制作に大きな影響を及ぼします。
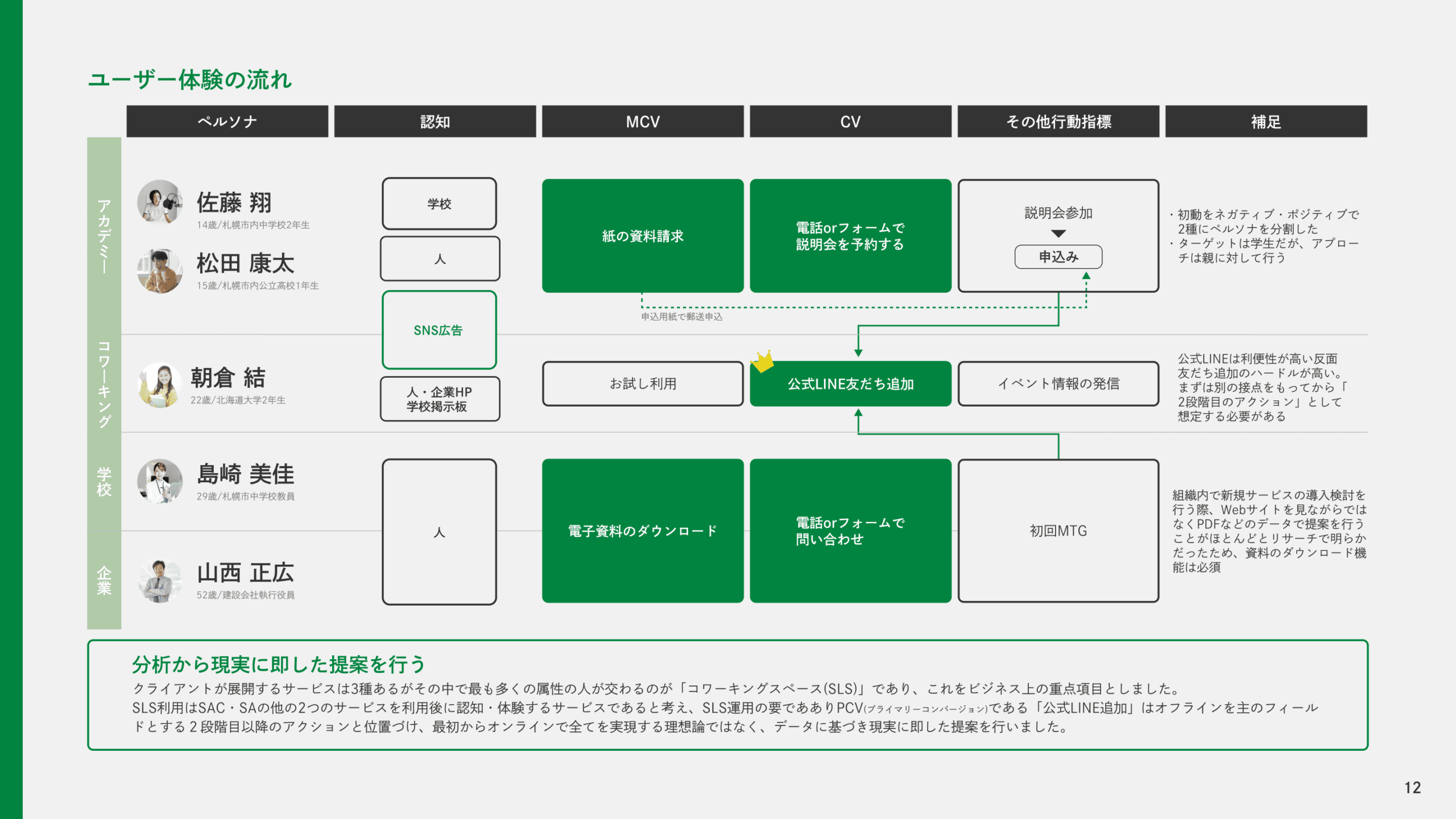
そしてここまでの話をもとに実際ペルソナがどのような行動をを辿るかも図解しました。

本件では最終的に「公式LINEのともだち追加」をCVとし、「LINEともだち追加は①オフライン空間で、②サービス体験終了後に、③外的な働きかけ によって生じる」という仮説をもとに「コワーキングスペースをハブとした体験設計」を中核に据えた提案を行いました。
03.UI/Webデザイン
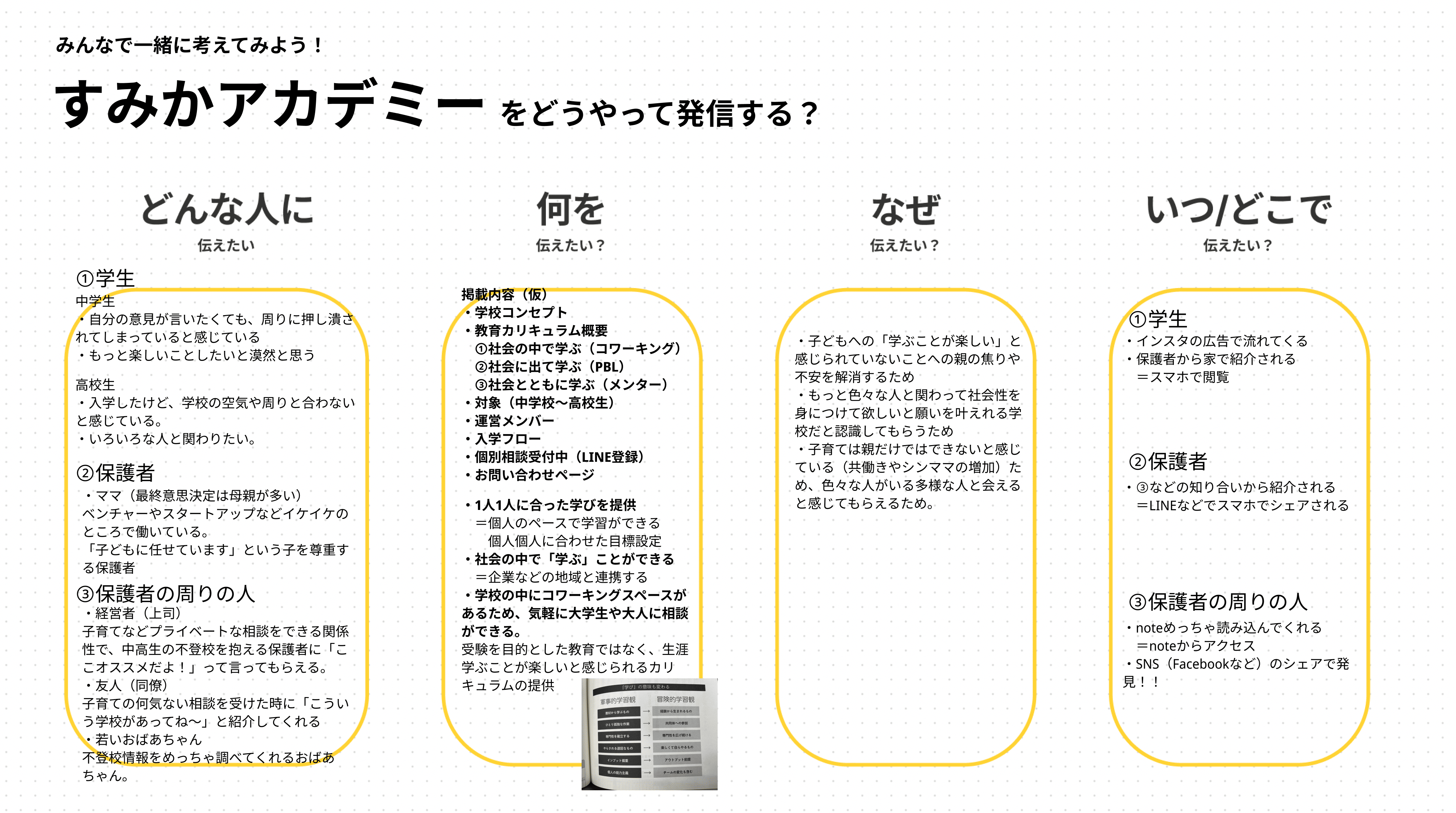
デザインに関しては弊所で思考のためのフレームワークを用意しており、本件でもチームで意見出し合いながら、デザインの方向性を模索しました。
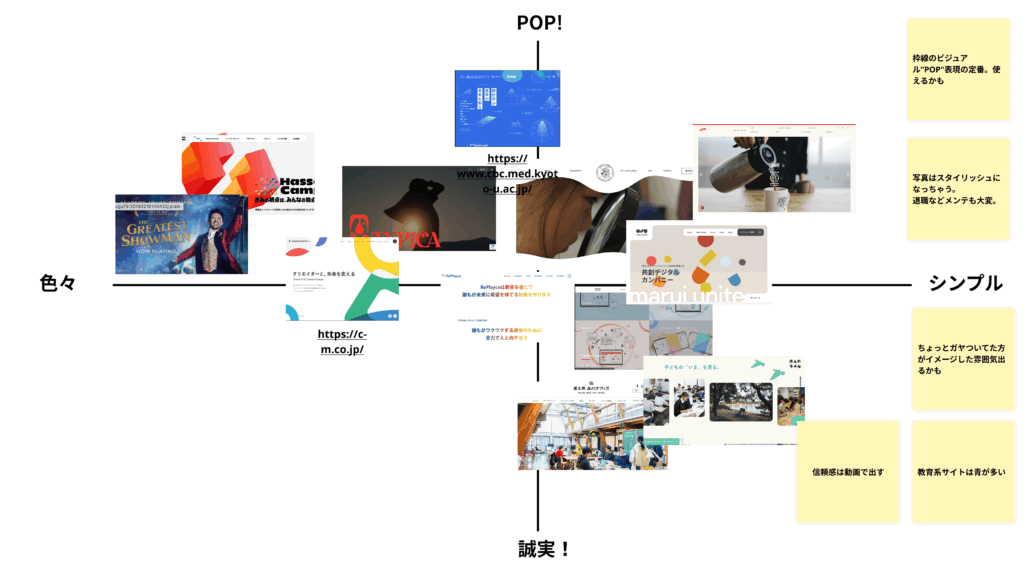
5W1Hを用いた基本的な整理から参考サイトのプロットにいたるまで様々な切り口でデザインの方向性を検討します。(詳細は事務所秘密のため一部のみ掲載)



そんな中でもデザインを行ううえで必ず通る「配色」について少しだけ公開すると…
例えば本件は「緑」をメインカラーにという方向性は決まっていたものの、カラーコードまでは決まっていませんでした。緑と一口に言ってもたくさんの緑があるので、特定の一色に決めるというのはデザイナーをやっていても難しかったりします。
ところが、私は配色を行ううえでとても重視しているポイントがあります。
それが「アクセシビリティ」です!!!!
アクセシビリティとは「年齢や身体的な状態、利用環境に関わらず、誰もがウェブサイトやウェブコンテンツを快適に利用できる状態」とのことらしいですが、簡単に言えば、「誰にでも見やすくてわかりやすいデザインをつくろう!」ということです。
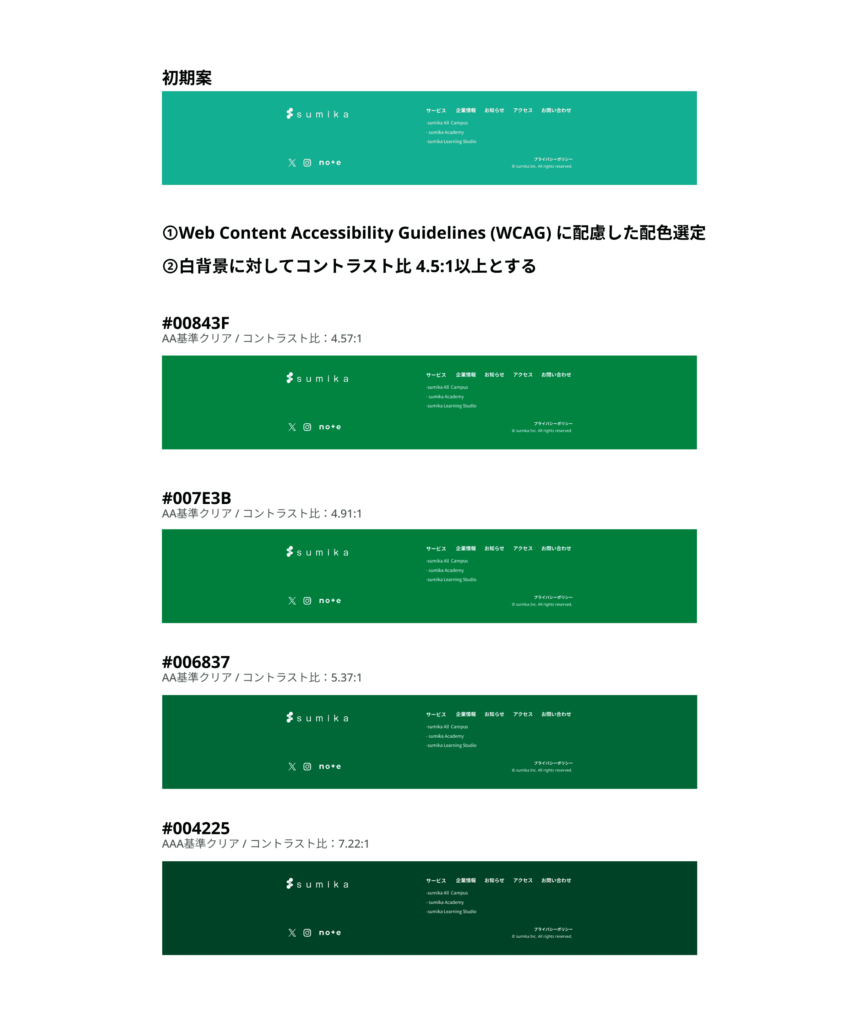
例えば本件では、緑色のパターンを検証するにあたり、2つの色の明るさの差を数値で表した「コントラスト比」と呼ばれる指標を重視し、可読性を重視しています。
「緑色の背景に見落としてはいけない重要な文字情報を掲載し、読みやすさに配慮されたものって世の中にないかな〜」と考えを巡らせ、高速道路の標識からインスピレーションを受け、配色のサンプリングを行いました。
初期の案と比較してグッと可読性が高まったのがお分かりいただけると思います。
また、コントラスト比についてはWeb Content Accessibility Guidelines (WCAG)と呼ばれる国際的なガイドラインに即して検証を行いました。


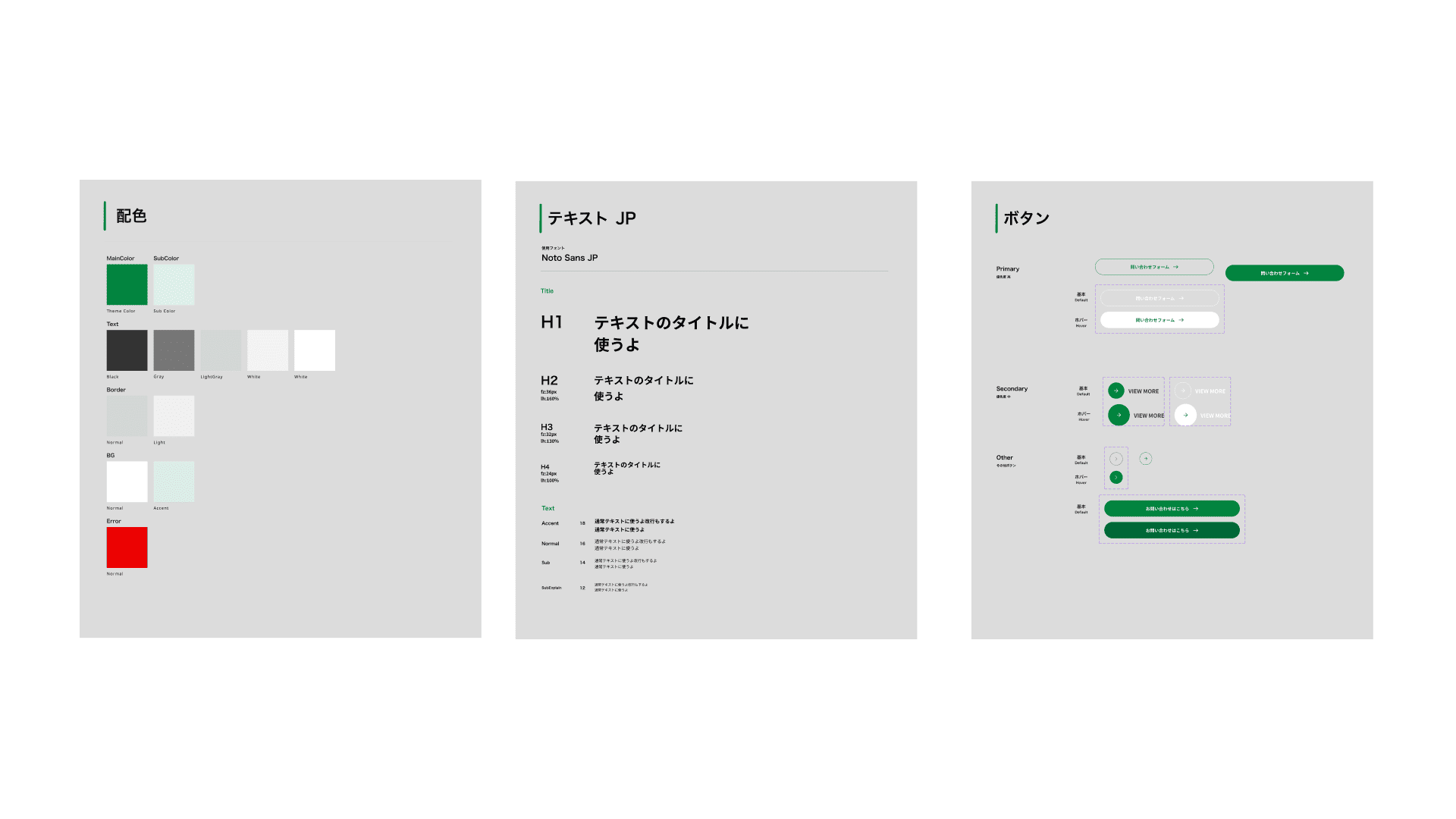
制作ではデザインに関するあらゆる情報を構造化する「デザインシステム」と呼ばれる手法で効率的な制作と統一感のあるデザインによる品質向上の両立を実現しています。
また、チーム制作においてデザインシステムは情報伝達の齟齬を最小化できるという非常に大きなメリットもあります。
デザインシステムの構築はPJによってどこまでやるかを決めますが、どのプロジェクトでも「色」と「フォント」については必ず構築するようにします。
特にフォントについては行間や文字間、ウェイトまで細かく設定を行い、状況によって使い分けを行います。
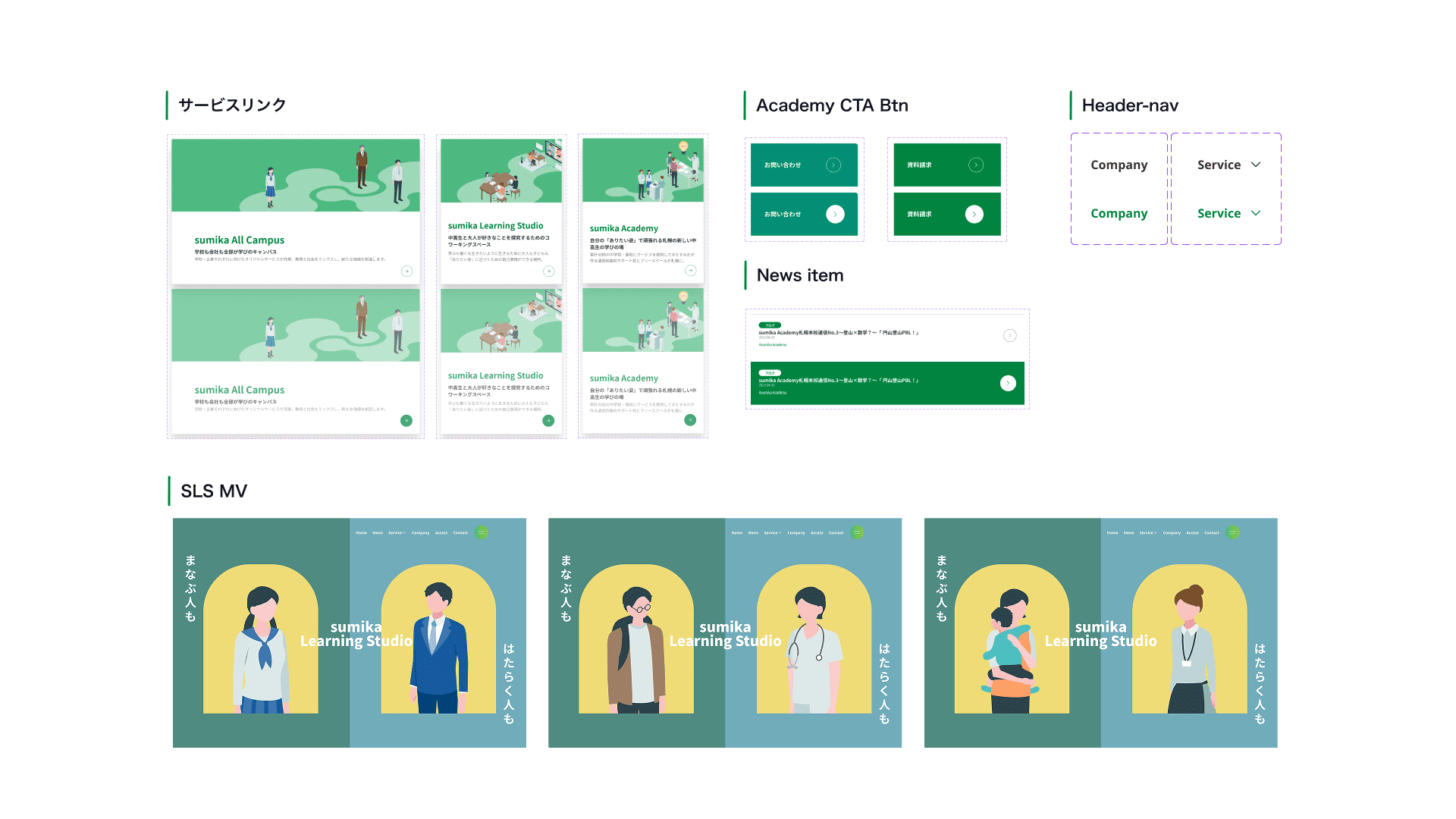
本作ではボタンなどのパーツも細かくシステム化し、コンポーネントとして使い回すことで効率化を図りました。

さらにマウスカーソルが特定の要素の領域内に入ったことで発火する「ホバー」と呼ばれる状態変化のアクションも別で定義。
色や透明度の変化を詳細に定義することで、クライアント様やチームメンバーとの認識共有を円滑かつ適切に行うことが狙いです。

実際の動作やページ遷移・リンク確認のため、「プロトタイプ」と呼ばれる試作品を作成し、ユーザーテストを必ず実施するようにしています。
ユーザーテスト後は必ずヒアリングを行い、自分だけでは気付けない改善点などを抽出し、プロトタイプのブラッシュアップを行いました。

04.おわりに
ここでは制作の過程の一部しか紹介できませんが、実際はトライアンドエラーを繰り返し、1つのクリエイティブとして本作も世の中へ羽ばたいていきました。
ここにいたるまでには多くの方のご理解と協力がありました。
本件にご協力いただいたすべての方にこの場をお借りして御礼申し上げます。
「教育」という公共性の高い業界のクリエイティブに携わらせていただくことでまた一段階成長できたように思います。
自分が手掛けたものが教育、そして次世代の若者にとってわずかでも良い影響を与えられることを願っております。